

What does AR actually mean?
WebAR is a new application in the field of augmented reality. To explain WebAR, we first need to explain what augmented reality actually is.
Augmented Reality is the computer-based extension of the perception of reality. My perception of reality is thus extended/enriched by additional, computer-generated information.
These augmentations are usually three-dimensional objects that can be viewed interactively from all sides in the respective user environment. But of course there are also extensions where only sounds are played. For example, the ingredients can be read aloud when the smartphone is pointed at a food package.
What all AR applications have in common, however, is that the customer has to download a separate app from each company from which he wants to view something in AR and install it. In addition, he usually needs an anchor image to be able to display the app’s content.
Meanwhile, AR has evolved with new, simpler apps. And thus we come to WebAR.
WebAR basically has the same features and capabilities as AR, but it is a web application. That is, the AR content resides on the Internet on a web page. And the AR app, which still had to be downloaded and installed in traditional AR applications, is now integrated in the smartphone.
So there is no need for the annoying installation of an app for each provider store.
In addition, an anchor image/marker can also be dispensed with. A flat surface is sufficient.
Since there are of course applications where an anchor image is desired as a start element, this option can also be implemented.
The AR application is called up via a simple link on the Internet, or via a QR code that is created as a link to the WebAR application.
Advantages
- No installation of an app
- No expensive VR/AR glasses
- By link to the product
- No anchor image necessary
- Easy to use
- Fast distribution on the Internet
- Faster production time
Disadvantages
- A current iPhone or iPad from Apple is currently required (min. iPhone 6s with ios14).
- Data volume limited by network bandwidth

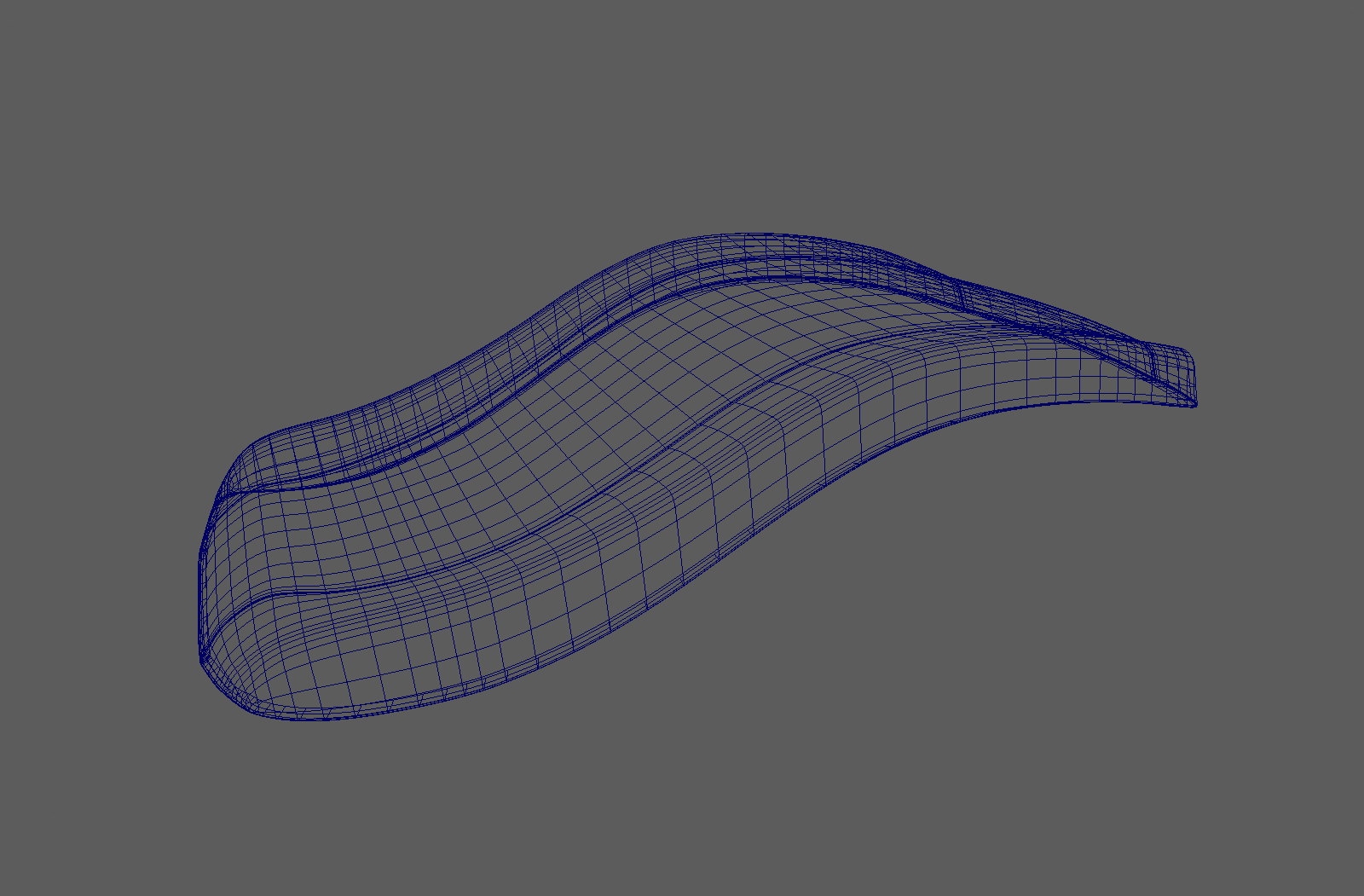
CAD model from design data

Shadow texture

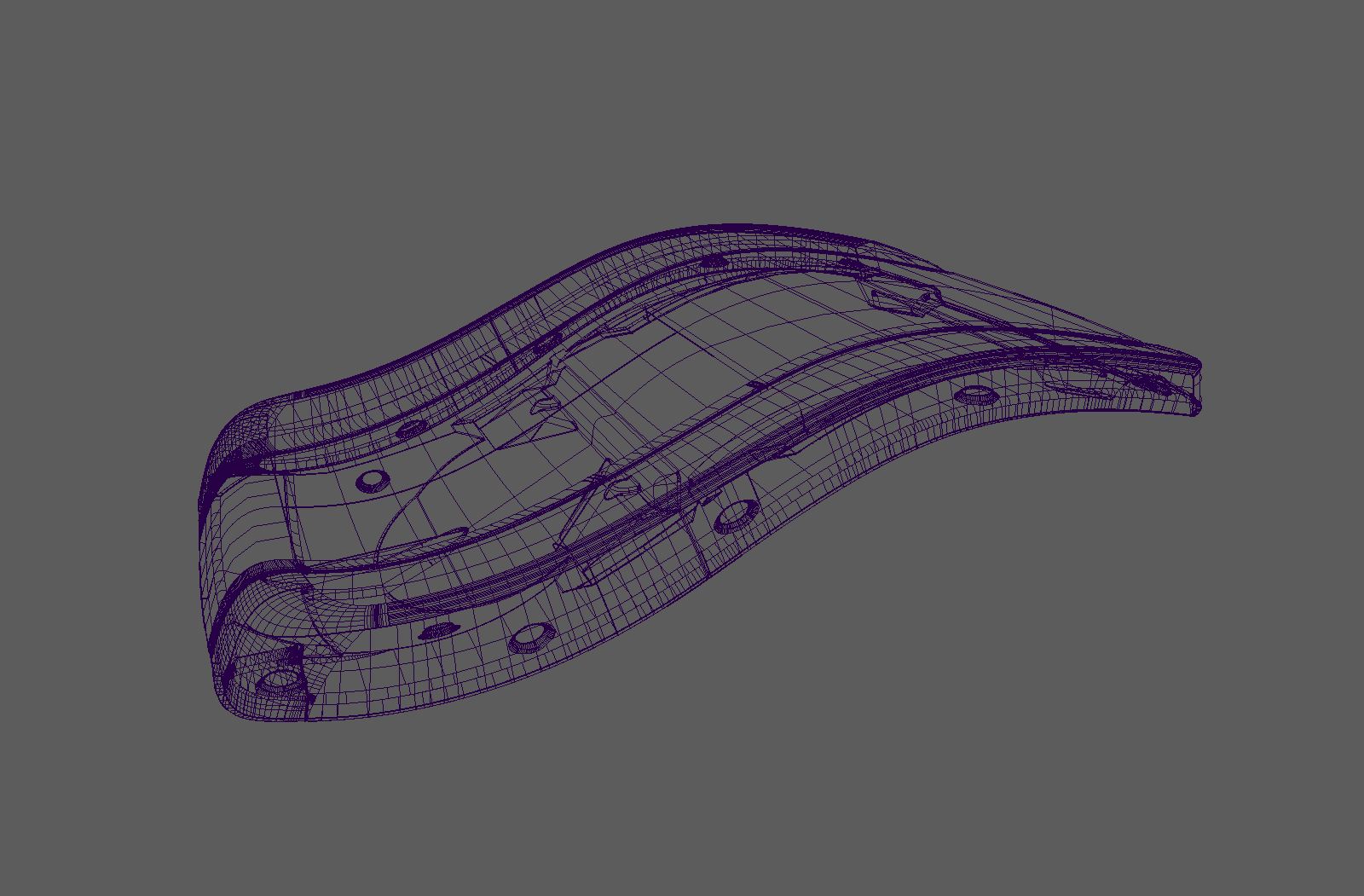
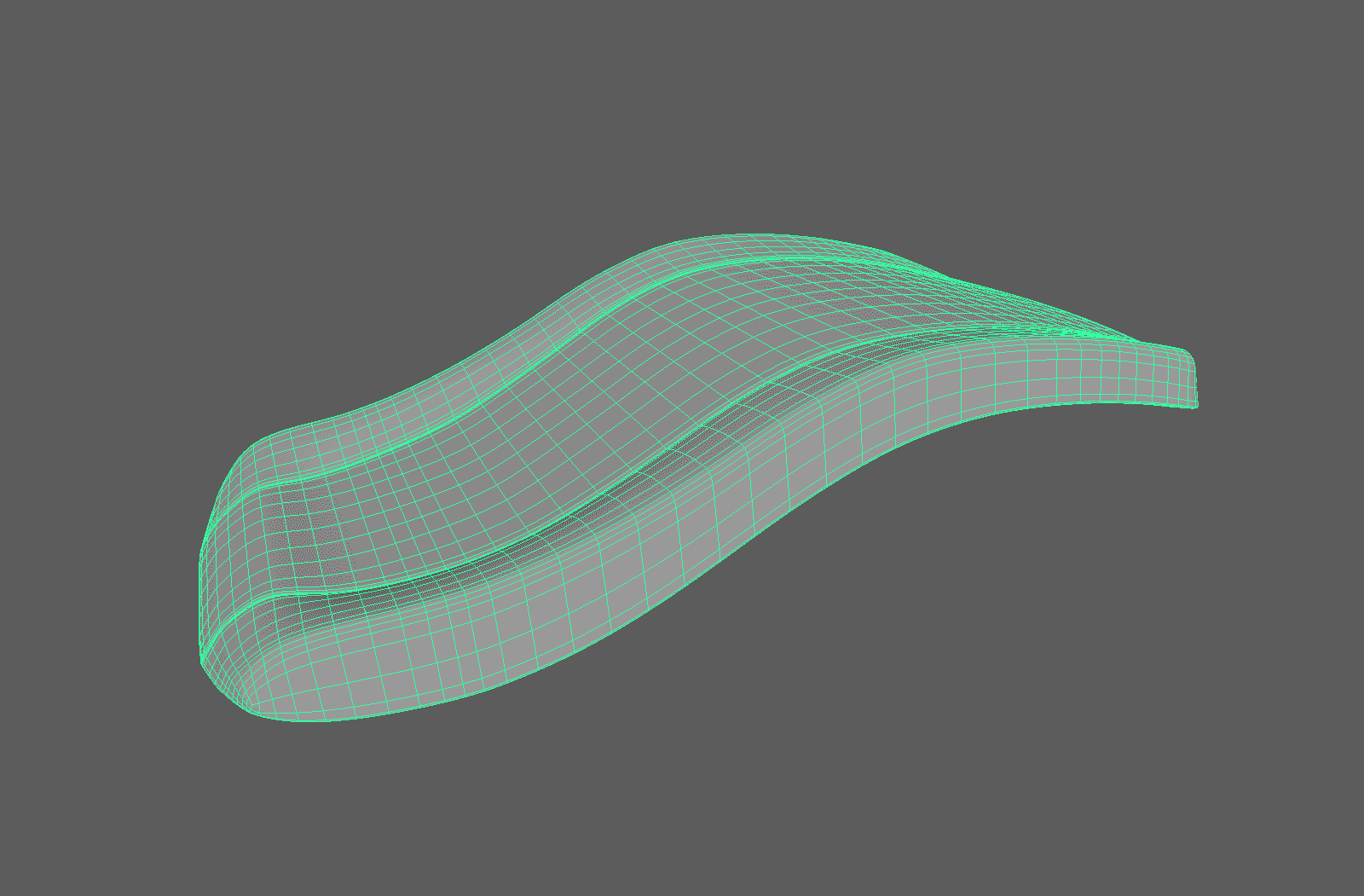
Low poly model for AR

Material texture I

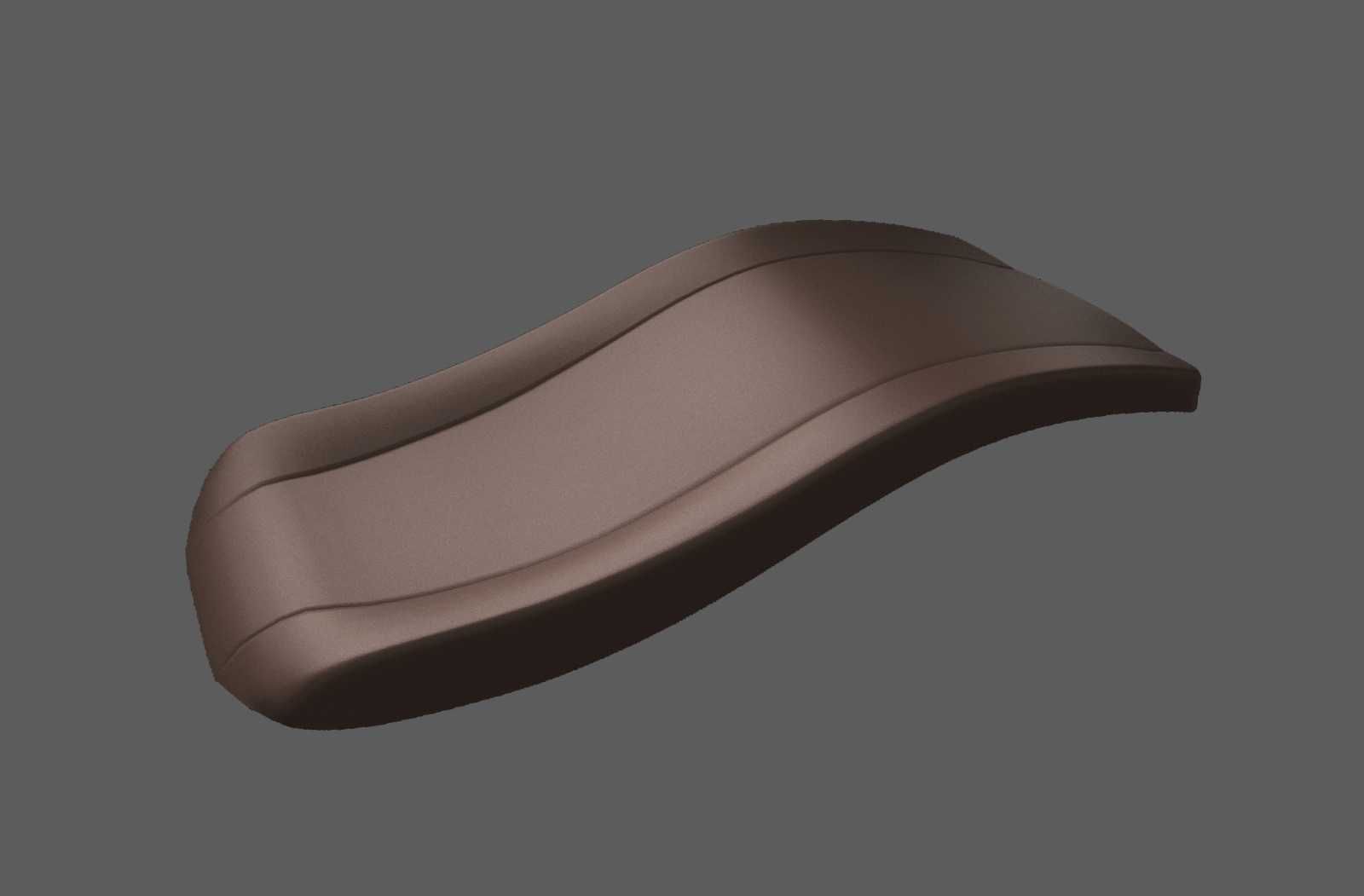
Low poly model with shadermap

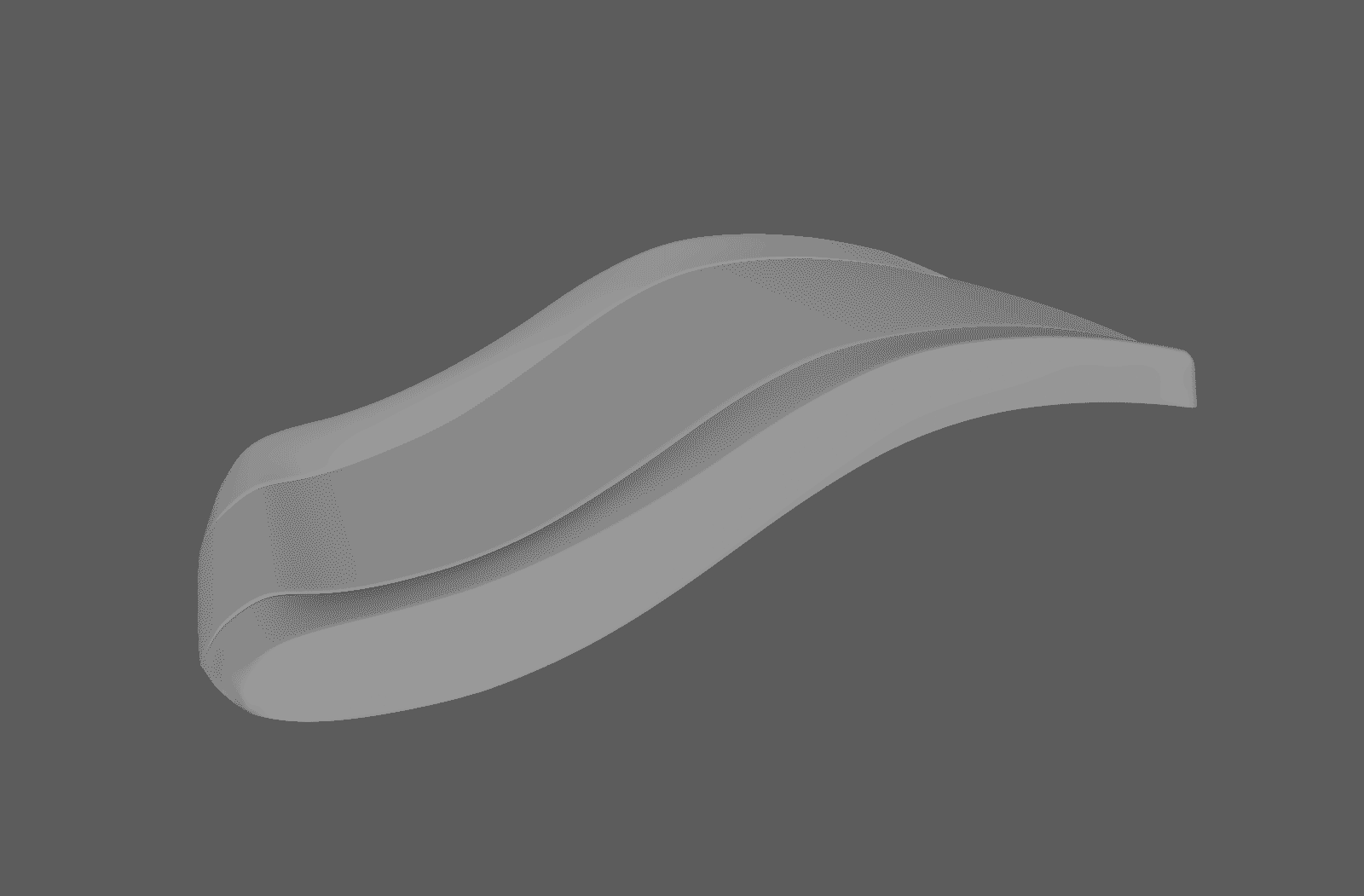
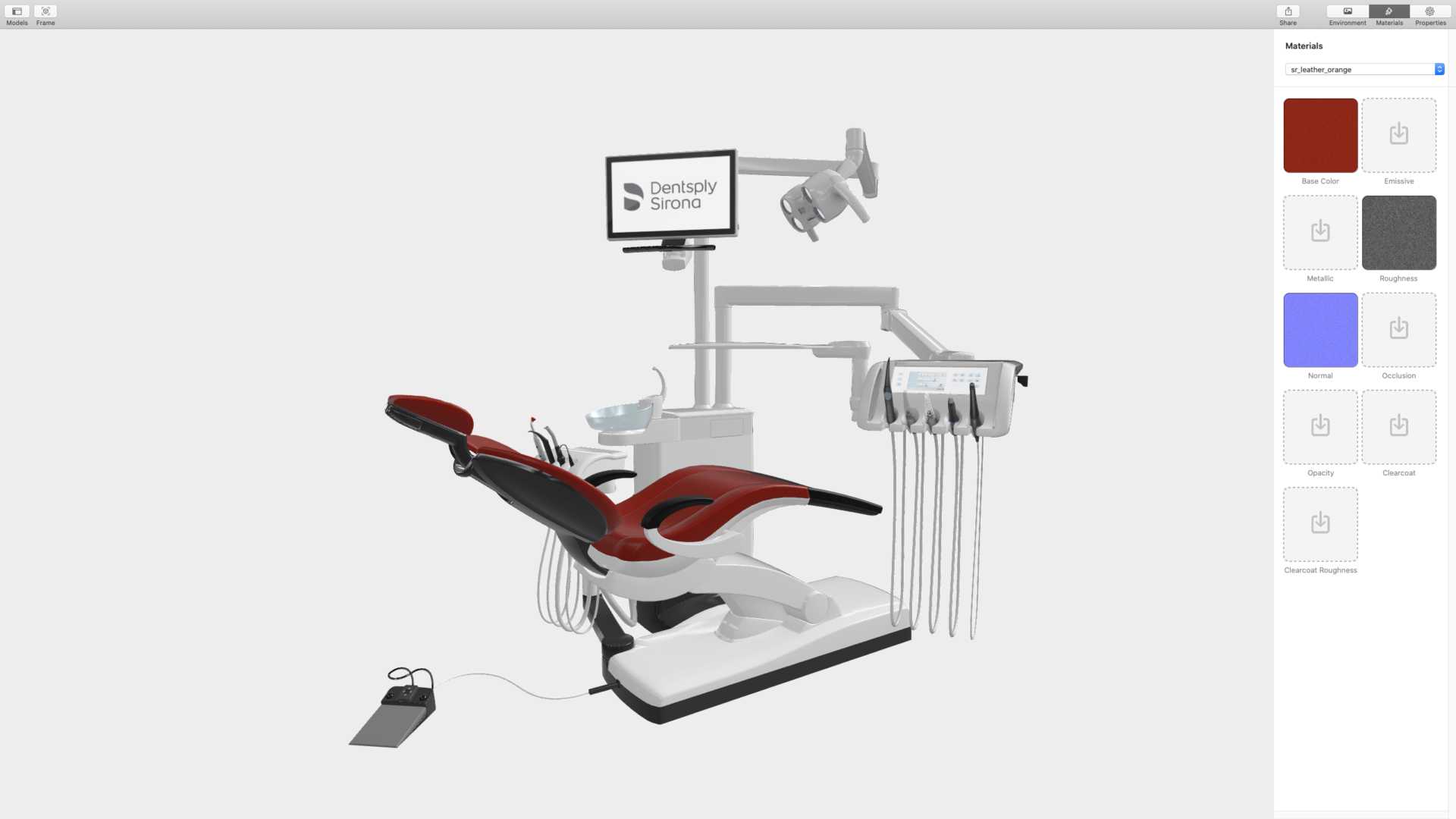
Model with leather look
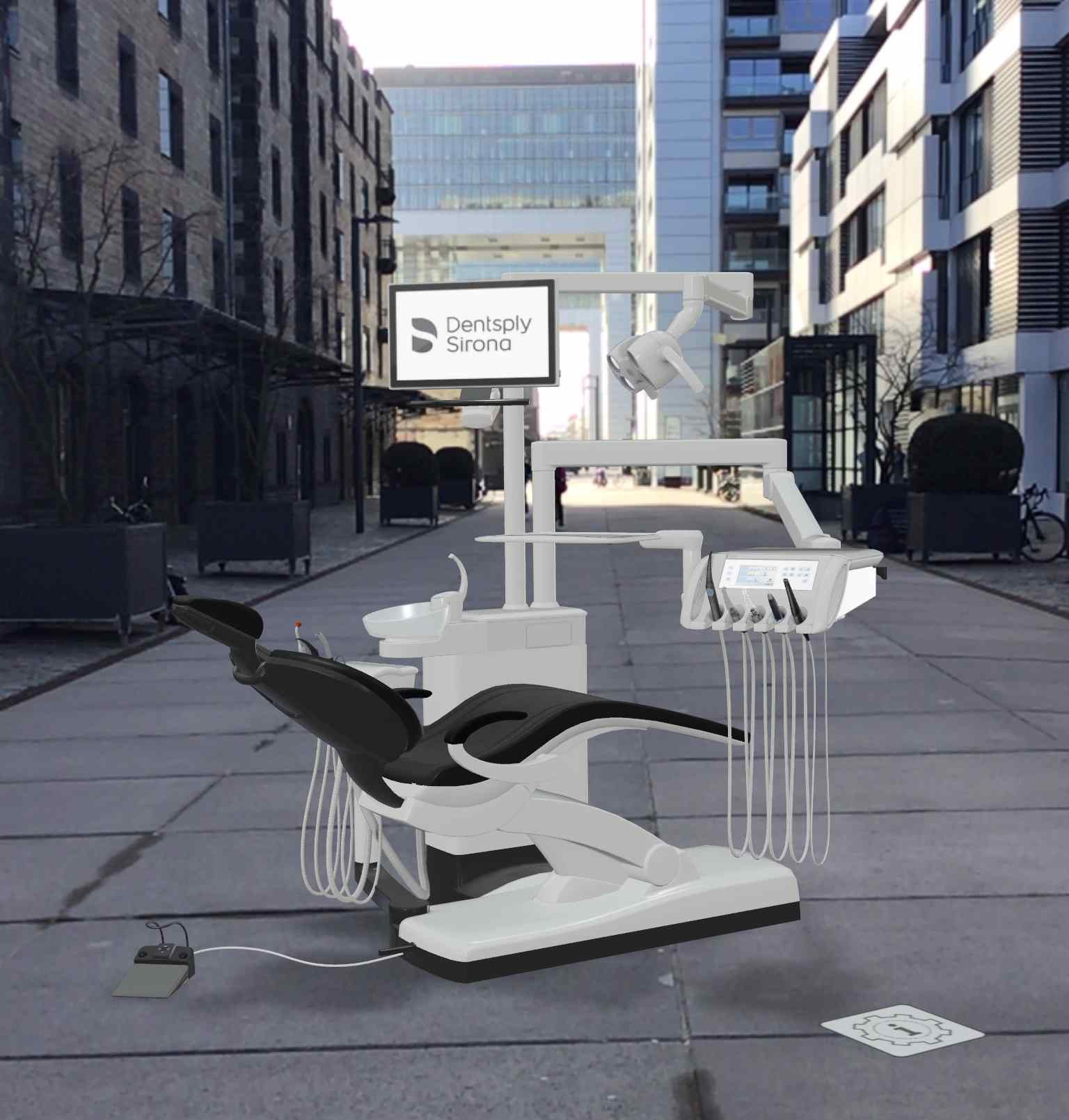
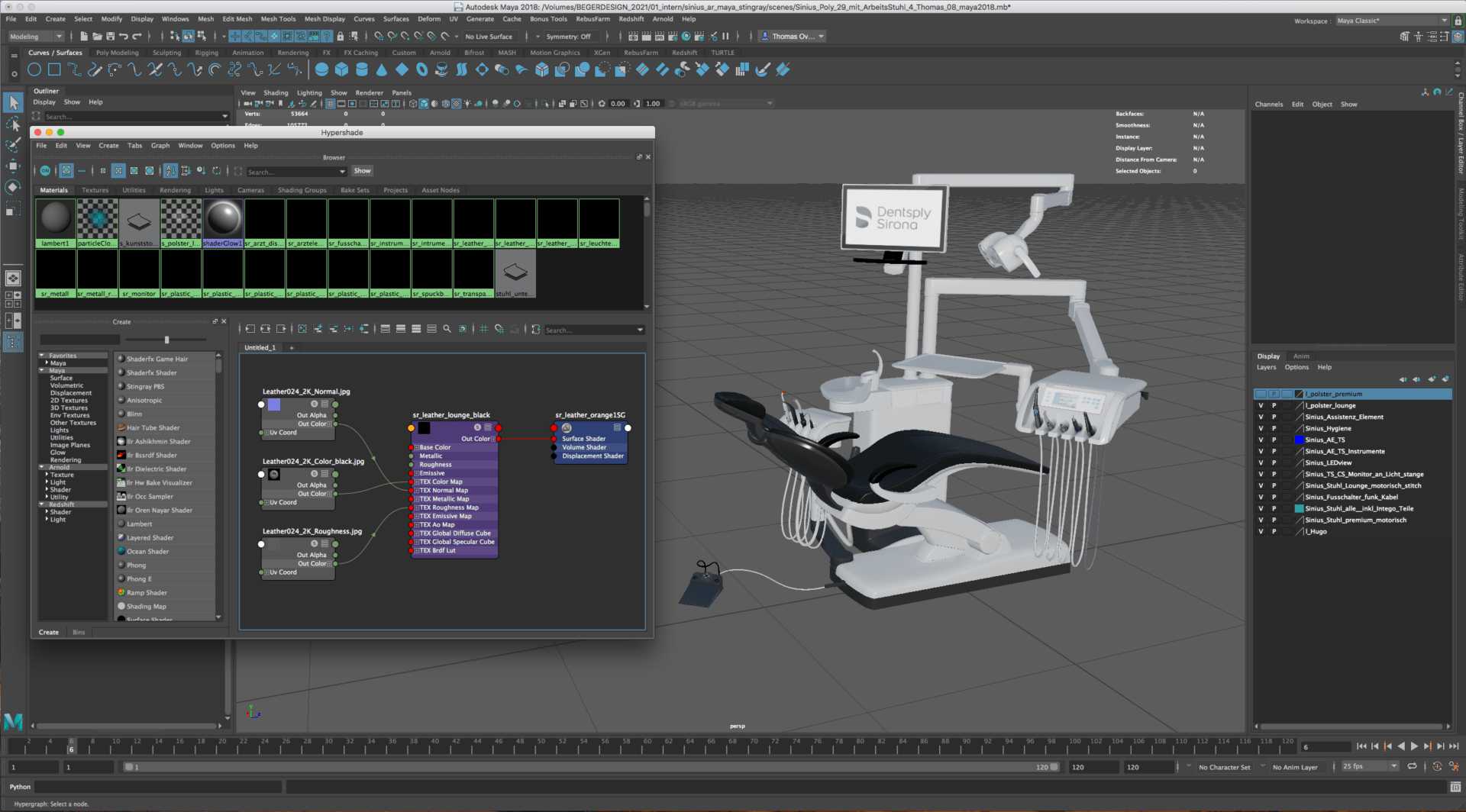
Texturing for Augmented Reality
Am Beispiel Teneo mit Lounge Polster von DentsplySirona

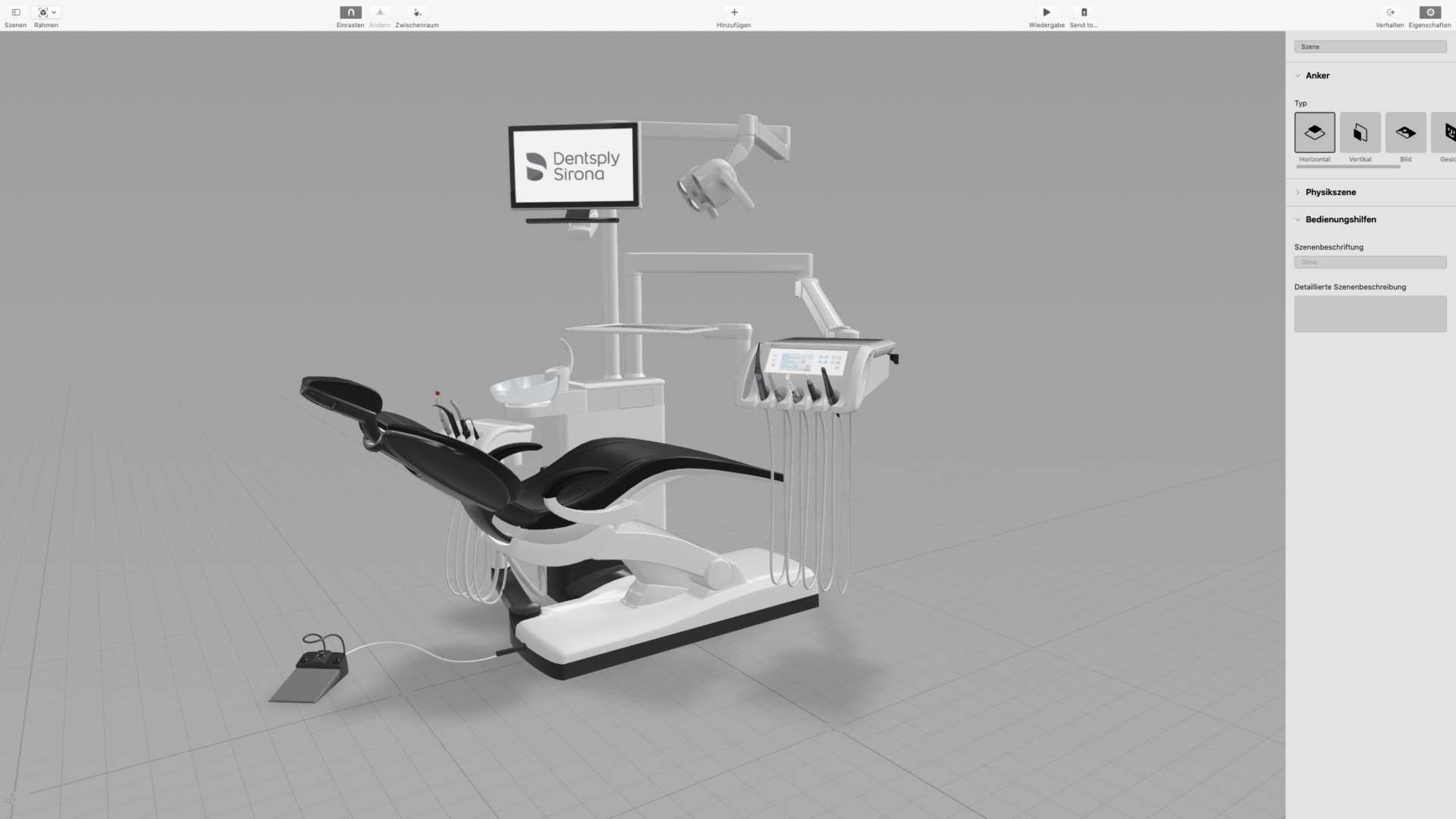
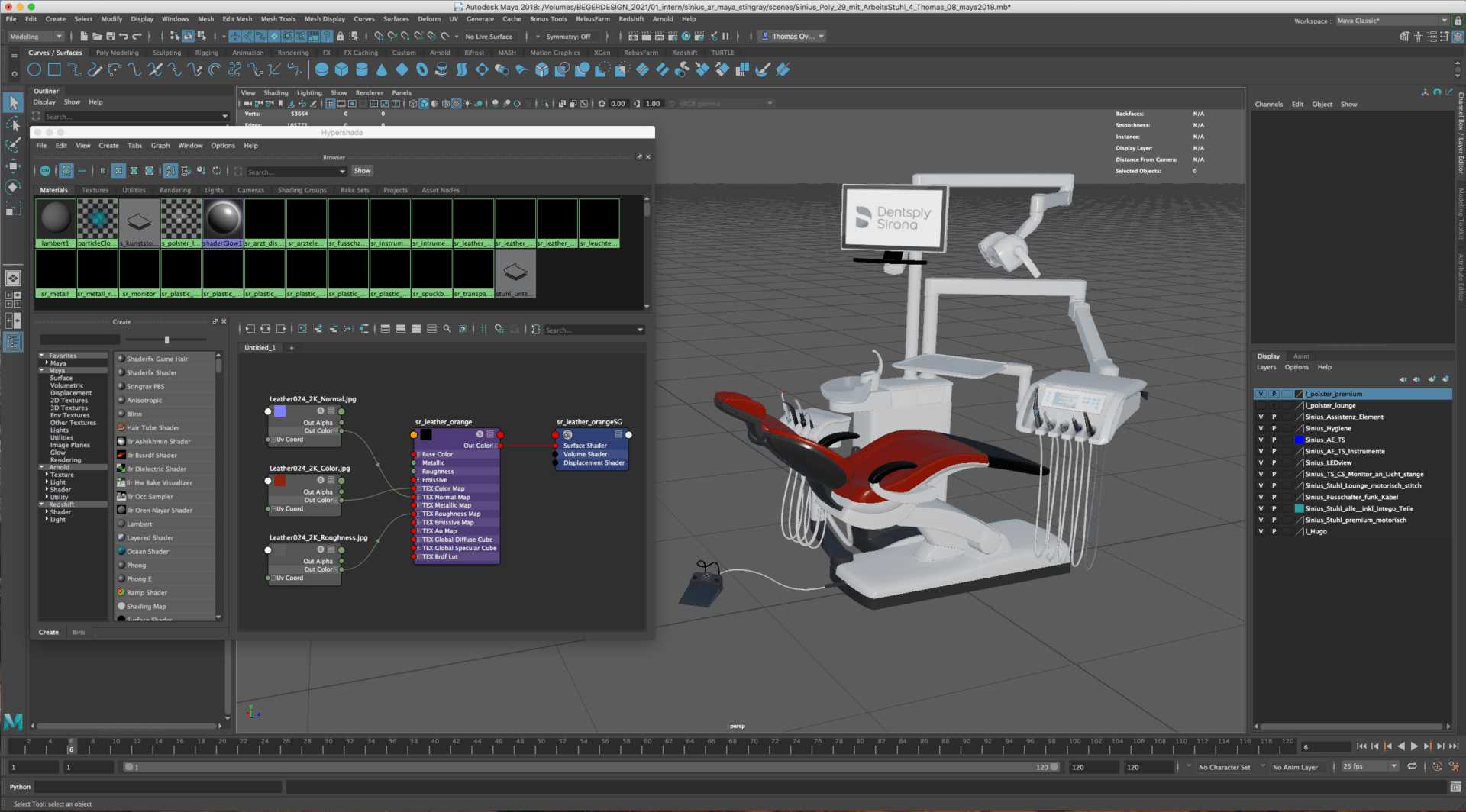
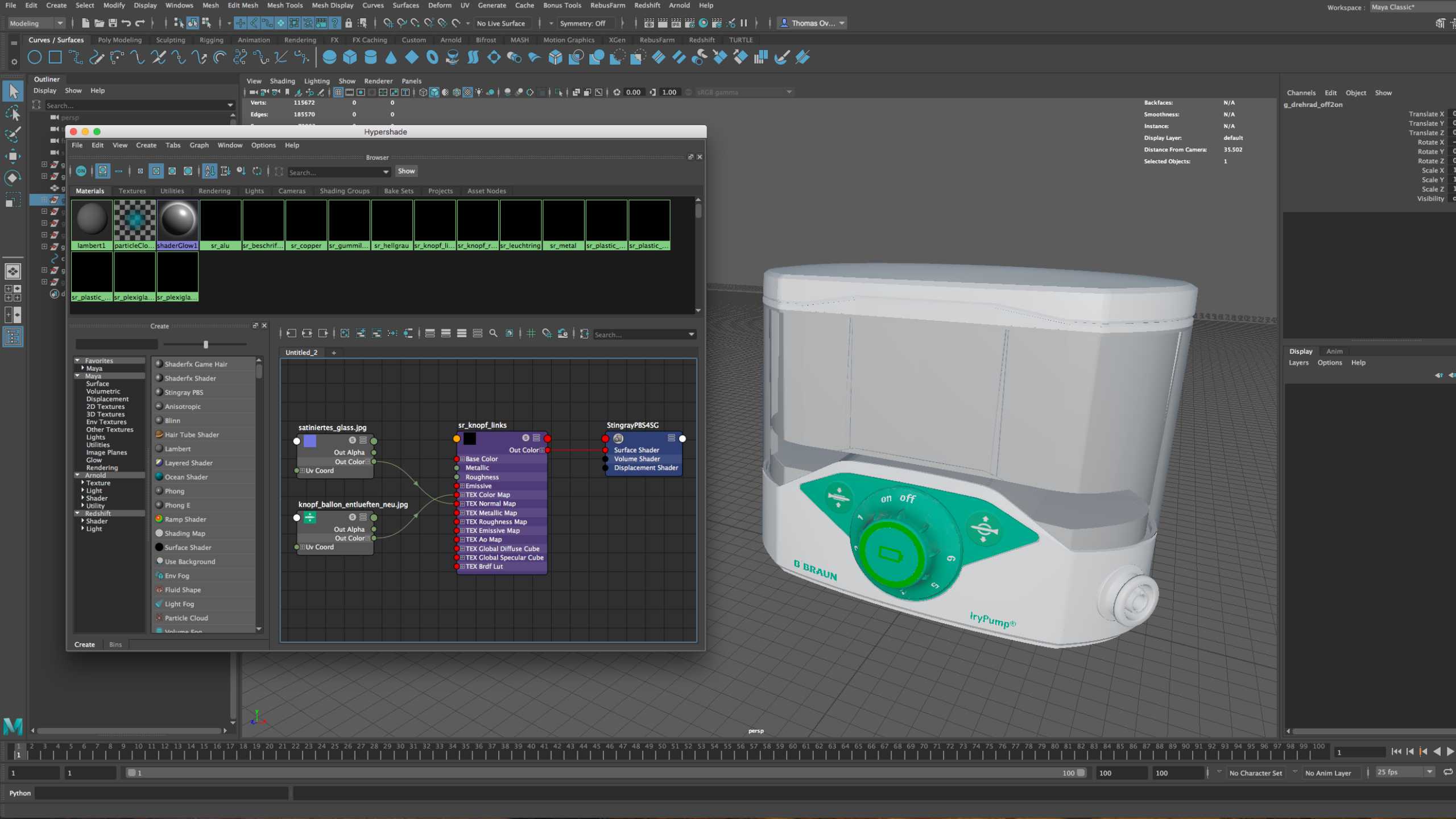
Creating and positioning the textures in Maya

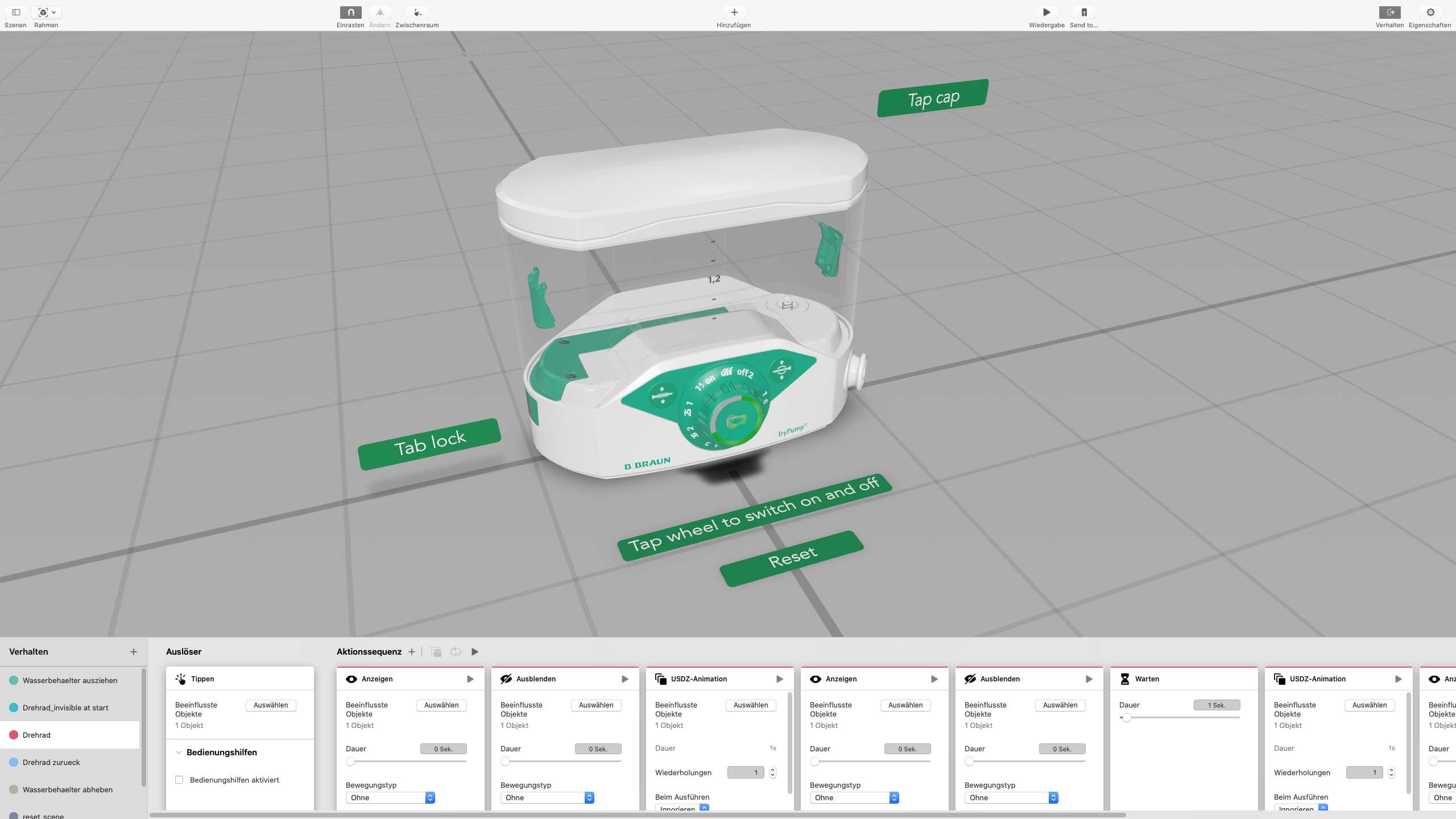
Programming the behaviors in the AR environment

Creating and positioning the textures in Maya

Texturing the components in the AR environment


Texturing for Augmented Reality
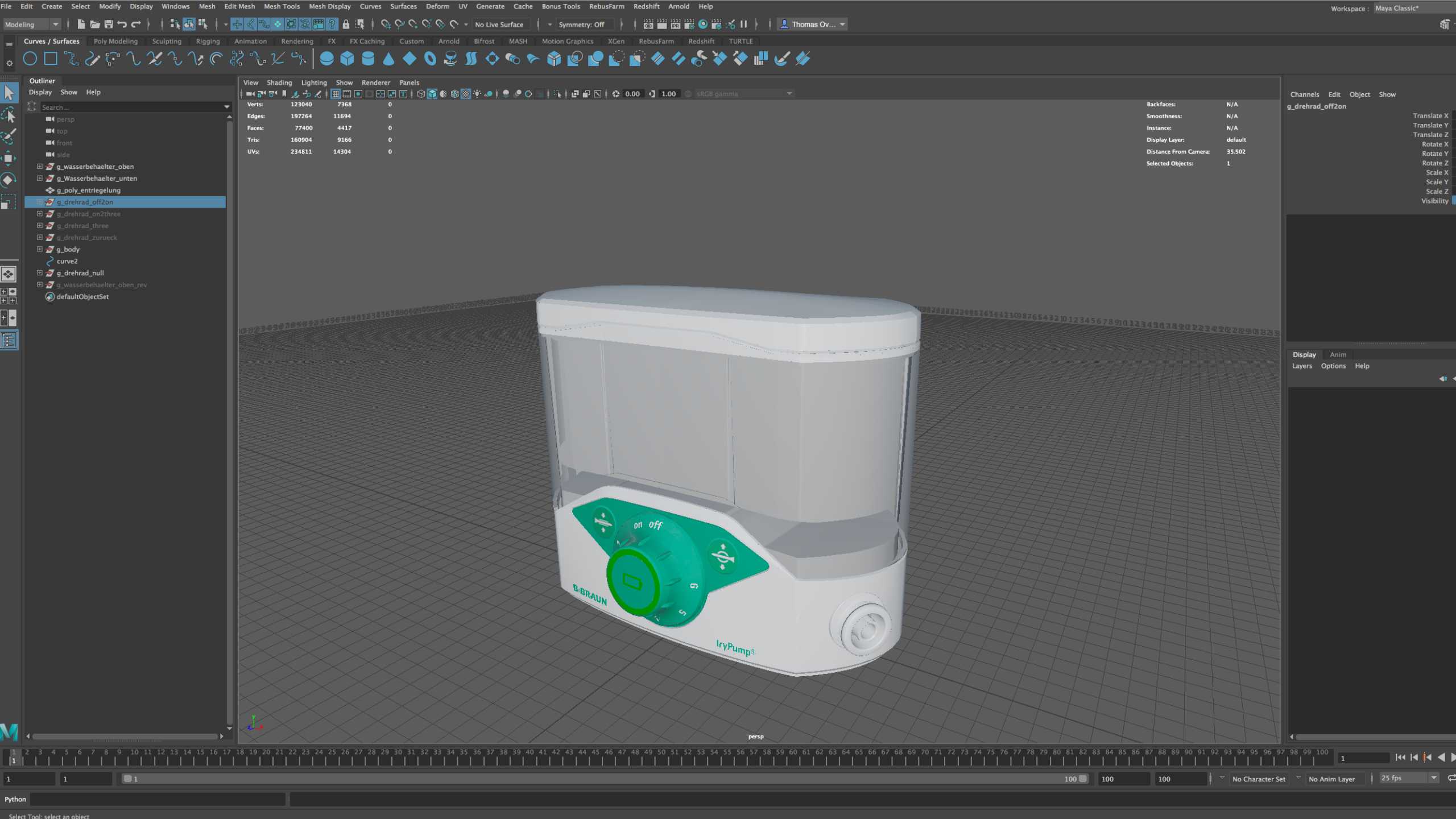
Using the example of IryPump from B|Braun

Geometry in Maya

Create and position the textures

Texturing the components in the AR environment

Programming the behaviors in the AR environment