

Was ist eigentlich WebAR - Augmented Reality?
WebAR ist Augmented Reality im Browser. Um WebAR zu erklären, müssen wir erst einmal erläutern, was Augmented Reality eigentlich ist.
Augmented Reality (engl. to augment = erweitern) bezeichnet die computergestützte Erweiterung der Realitätswahrnehmung. Meine Wahrnehmung der Realität wird also durch zusätzliche, computergenerierte Informationen erweitert/bereichert.
Diese Erweiterungen sind meist dreidimensionale Objekte, die interaktiv in der jeweiligen Nutzerumgebung von allen Seiten betrachtet werden können. Aber es gibt natürlich auch Erweiterungen, bei denen nur Geräusche abgespielt werden. So können z.B. die Inhaltsstoffe vorgelesen werden, wenn das Smartphone auf eine Lebensmittelverpackung gerichtet wird.
Allen AR-Anwendungen gemein ist aber, dass der Kunde von jedem Unternehmen, von dem er etwas in AR betrachten möchte, eine eigene App herunterladen und diese installieren muss. Zudem benötige er in der Regel ein Ankerbild, um die Inhalte der App darstellen zu können.
Inzwischen hat sich AR weiterentwickelt mit neuen, einfacheren Anwendungen. Und somit kommen wir zu WebAR.
WebAR besitzt im Prinzip die gleichen Funktionen und Möglichkeiten wie AR, ist aber eine Web-Anwendung. D.h. die AR-Inhalte liegen im Internet auf einer Webseite und können direkt im Browser geöffnet werden. Und die AR-App, die bei traditionellen AR-Anwendungen noch herunterladen und installieren werden musste, ist jetzt im Smartphone integriert.
Es entfällt also die nervige Installation einer App für jeden Anbieter-Shop.
Zudem kann auch auf ein Ankerbild/Marker verzichtet werden. Eine ebene Fläche reicht.
Da es natürlich auch Anwendungen gibt, bei denen ein Ankerbild als Startelement gewünscht ist, kann diese Möglichkeit auch implementiert werden.
Aufgerufen wird die AR-Anwendung über einen einfachen Link im Internet, oder über einen QR-Code, der als Link zu der WebAR-Anwendung angelegt ist.
Vorteile
- Keine Installation einer App
- Keine teure VR/AR-Brille
- Per Link zum Produkt
- Kein Ankerbild notwendig
- Einfach zu bedienen
- Schnelle Verbreitung im Internet
- Schnellere Produktionzeit
Nachteile
- Es wird z.ZT. ein aktuelles iPhone oder iPad von Apple benötigt (Min. iPhone 6s mit ios14)
- Datenvolumen eingeschränkt durch Netzbandbreite

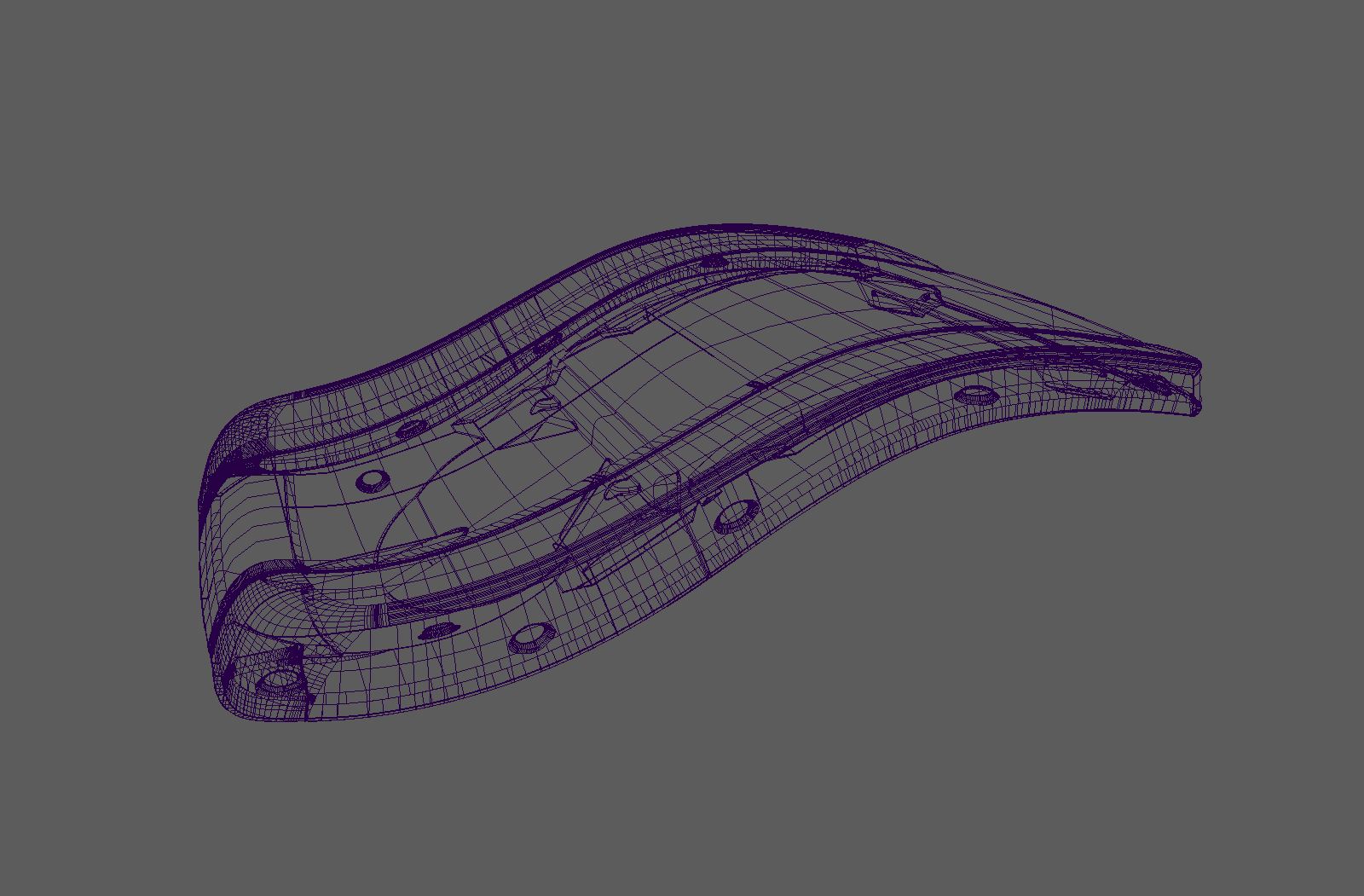
CAD Model aus Konstruktionsdaten

Schattentextur

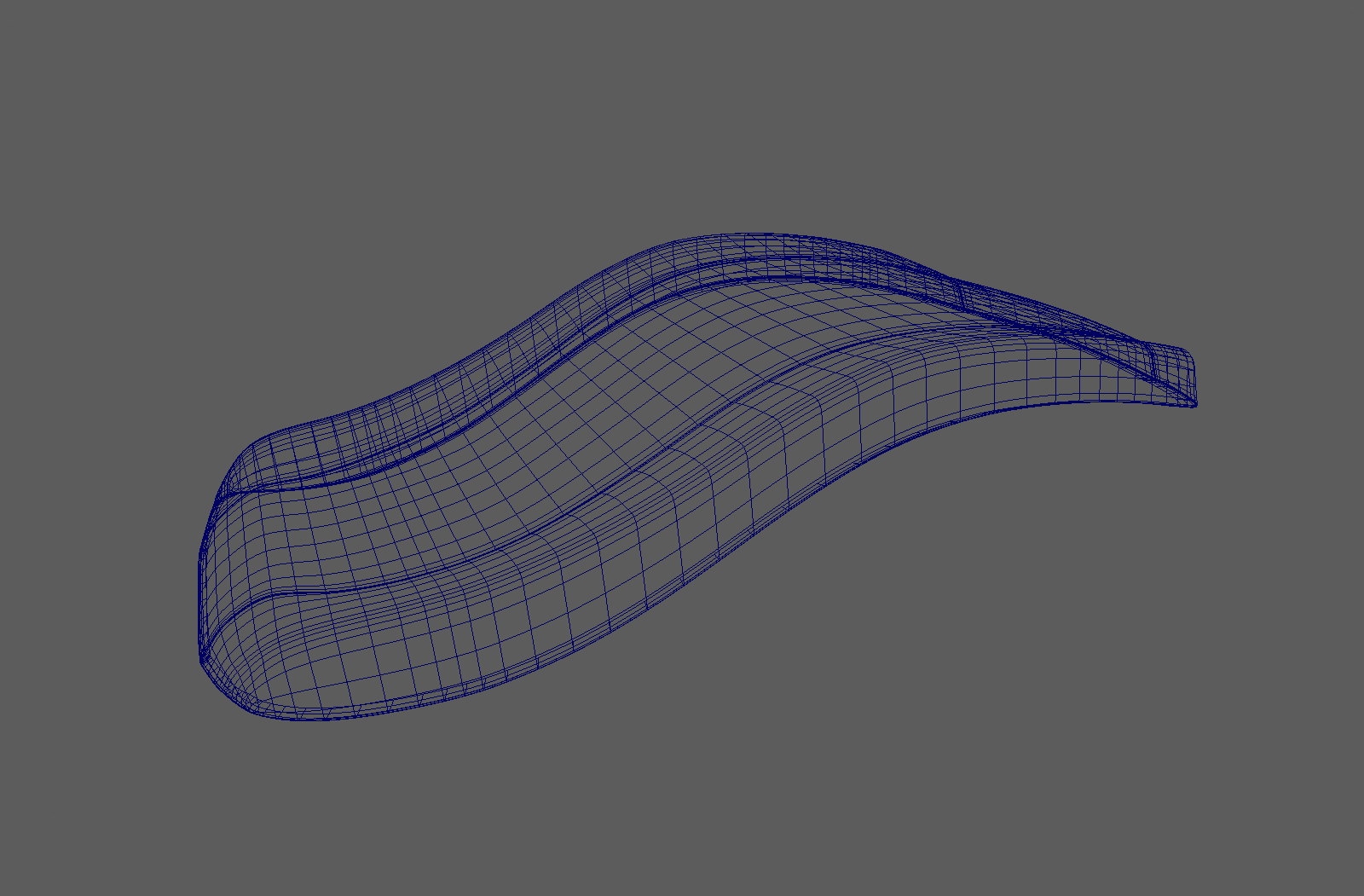
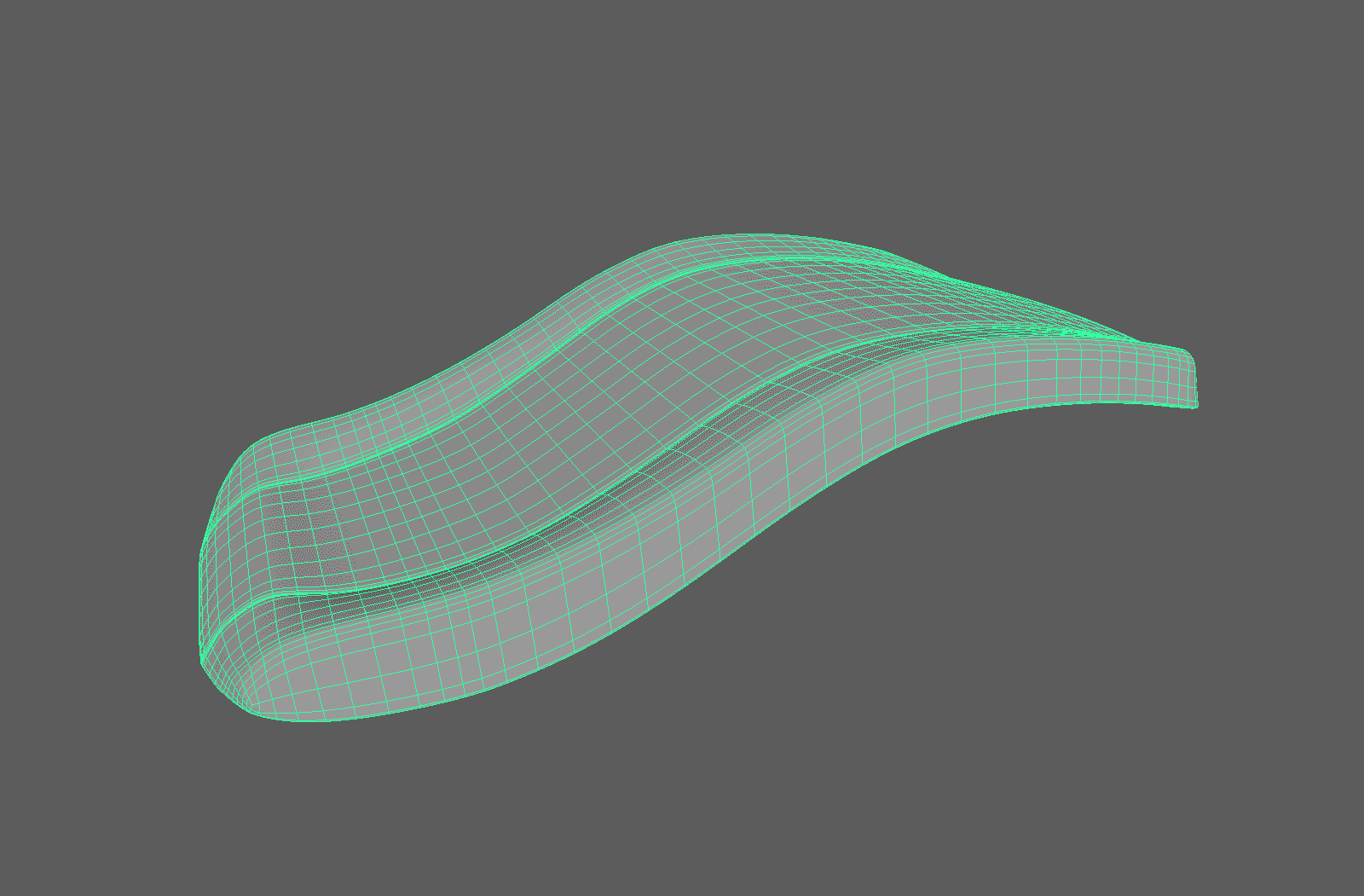
Low-Poly Model für AR

Materialtextur I

Low-Poly Model mit Shadermap

Model mit Leder-Look
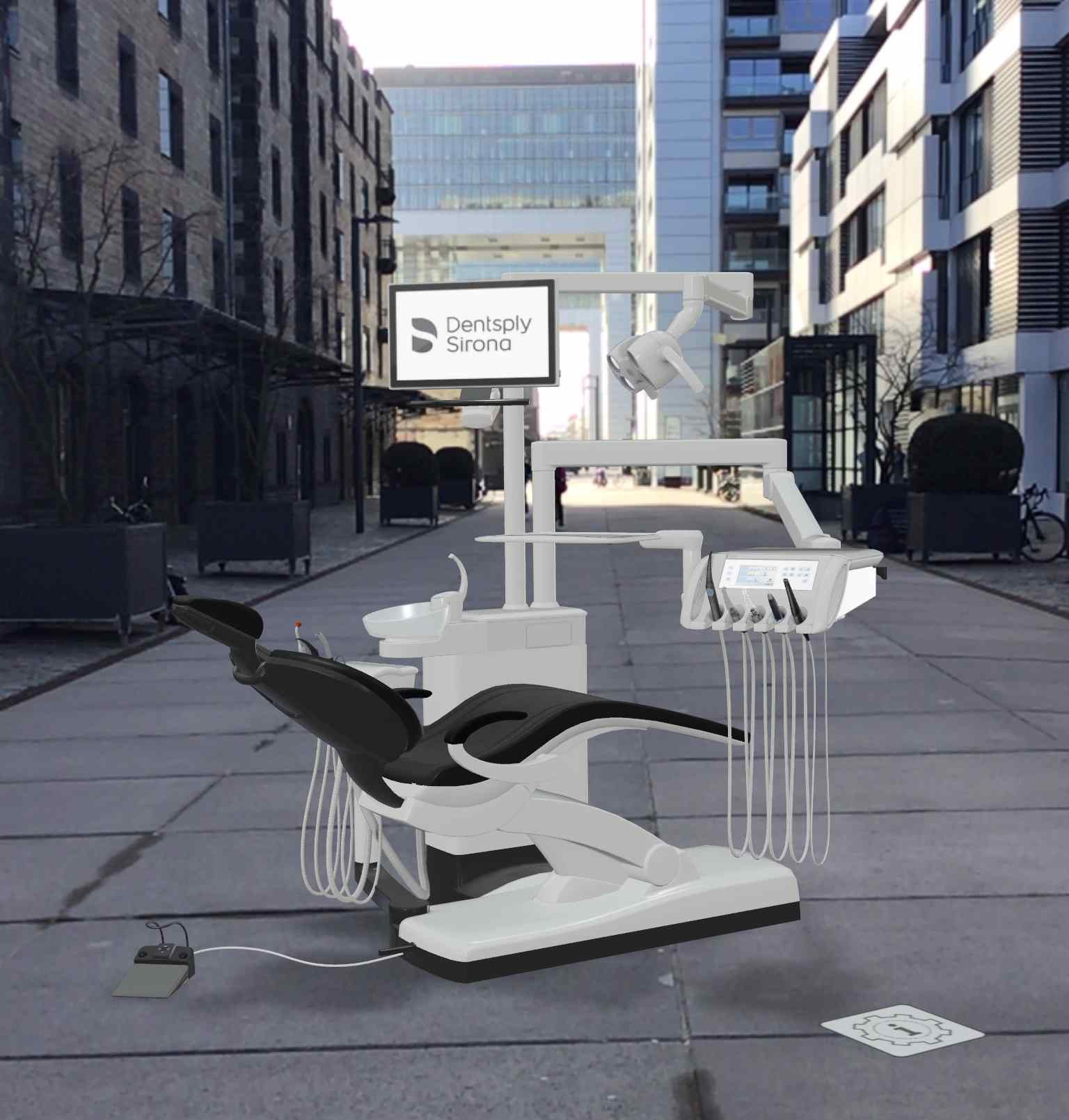
Texturieren für Augmented Reality
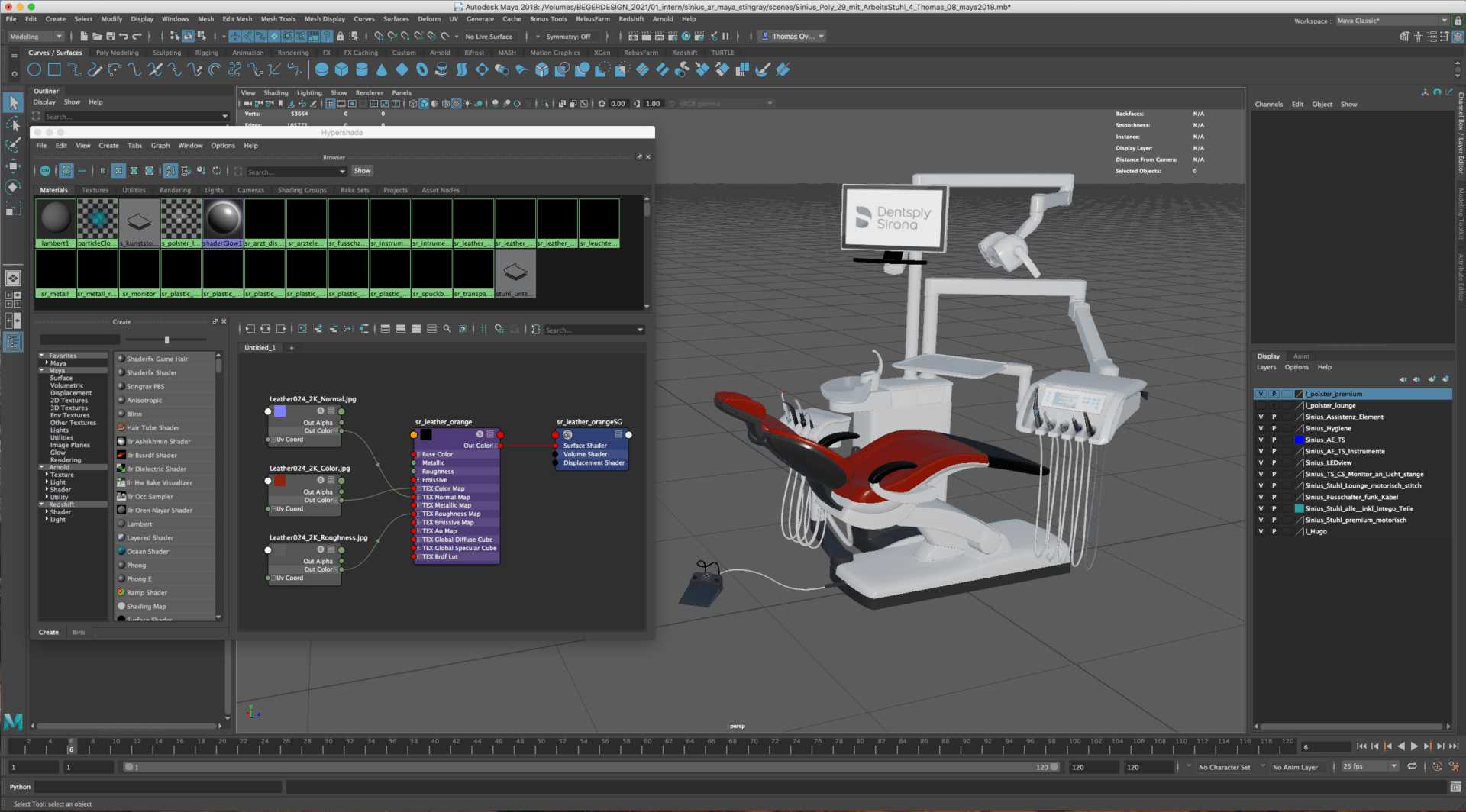
Am Beispiel Teneo mit Lounge Polster von DentsplySirona

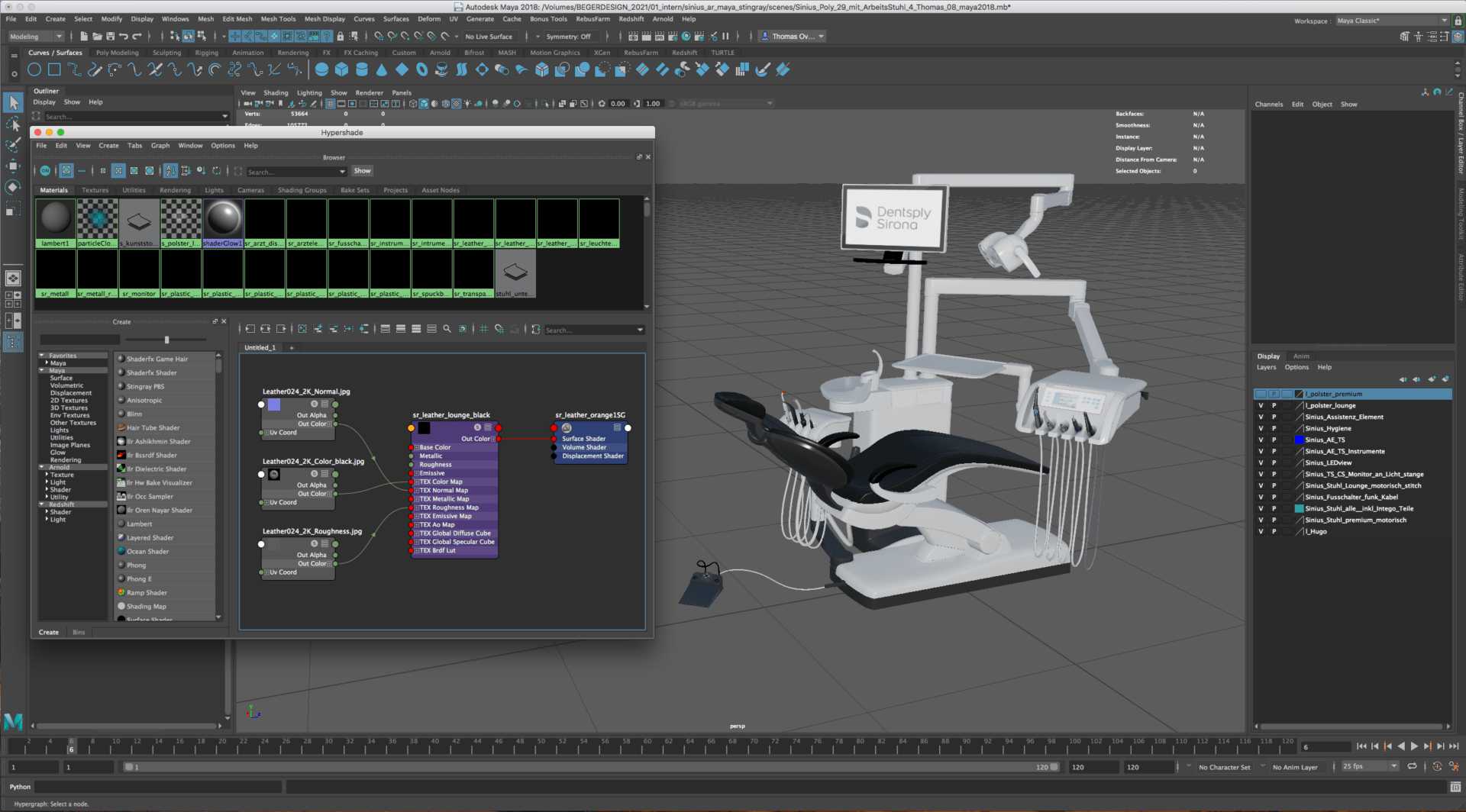
Erstellen und Positionieren der Texturen in Maya

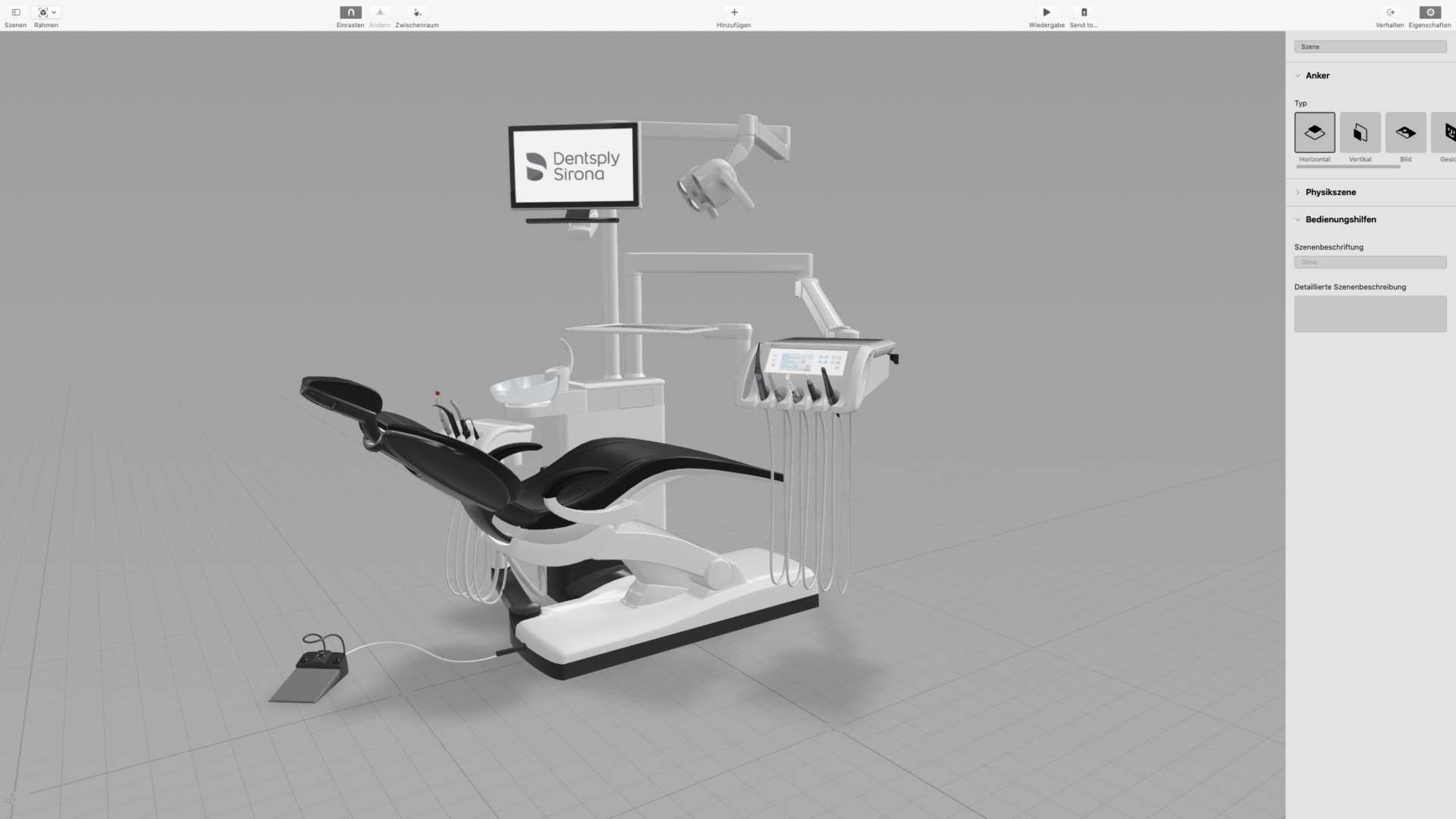
Programmieren der Verhaltensweisen in der AR-Umgebung

Erstellen und Positionieren der Texturen in Maya

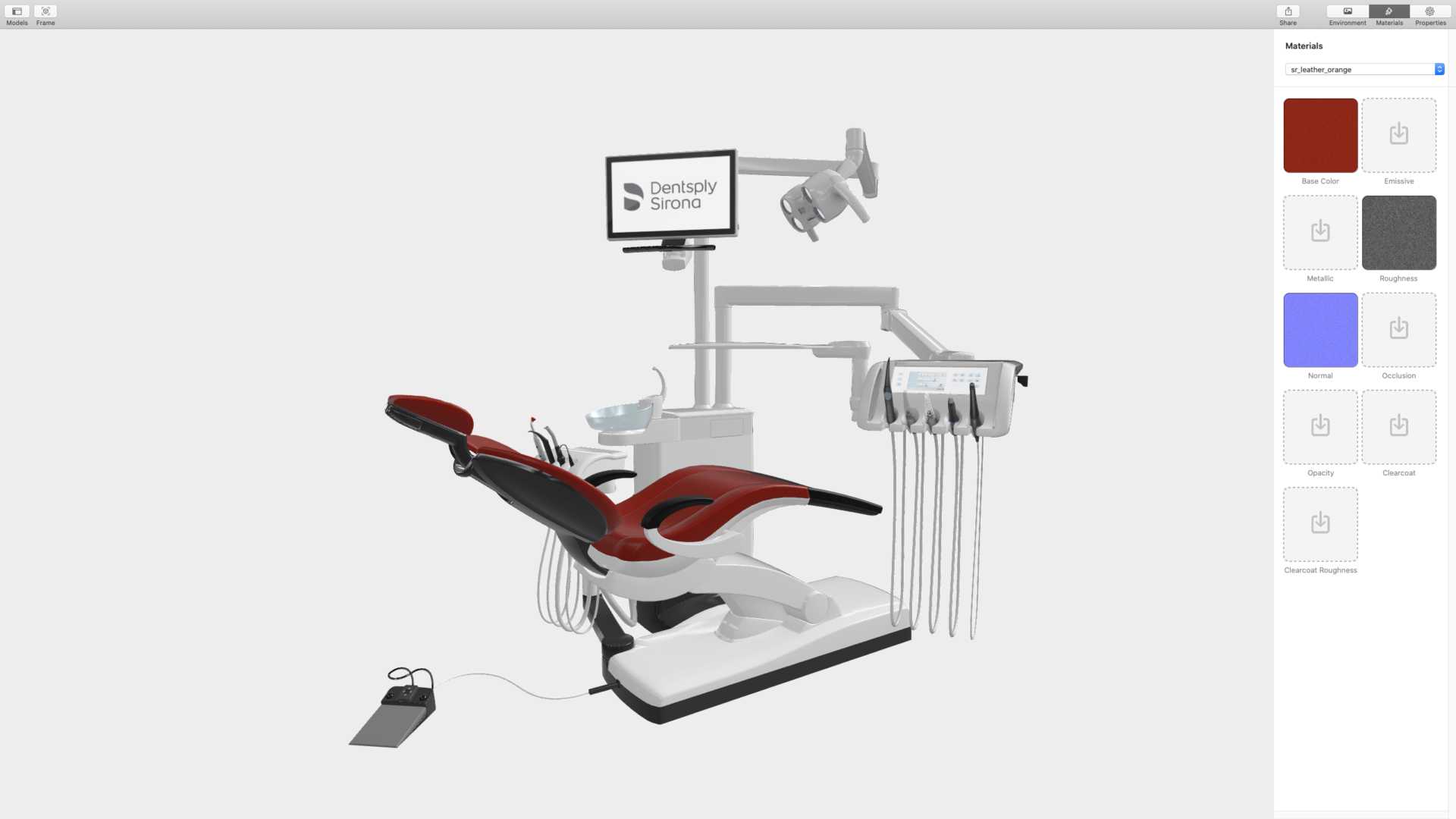
Texturieren der Komponenten in der AR-Umgebung

Einbinden in Website als AR WEB View
Sie brauchen nur den Link um Ihr Produkt anschauen zu können.

Texturieren für Augmented Reality
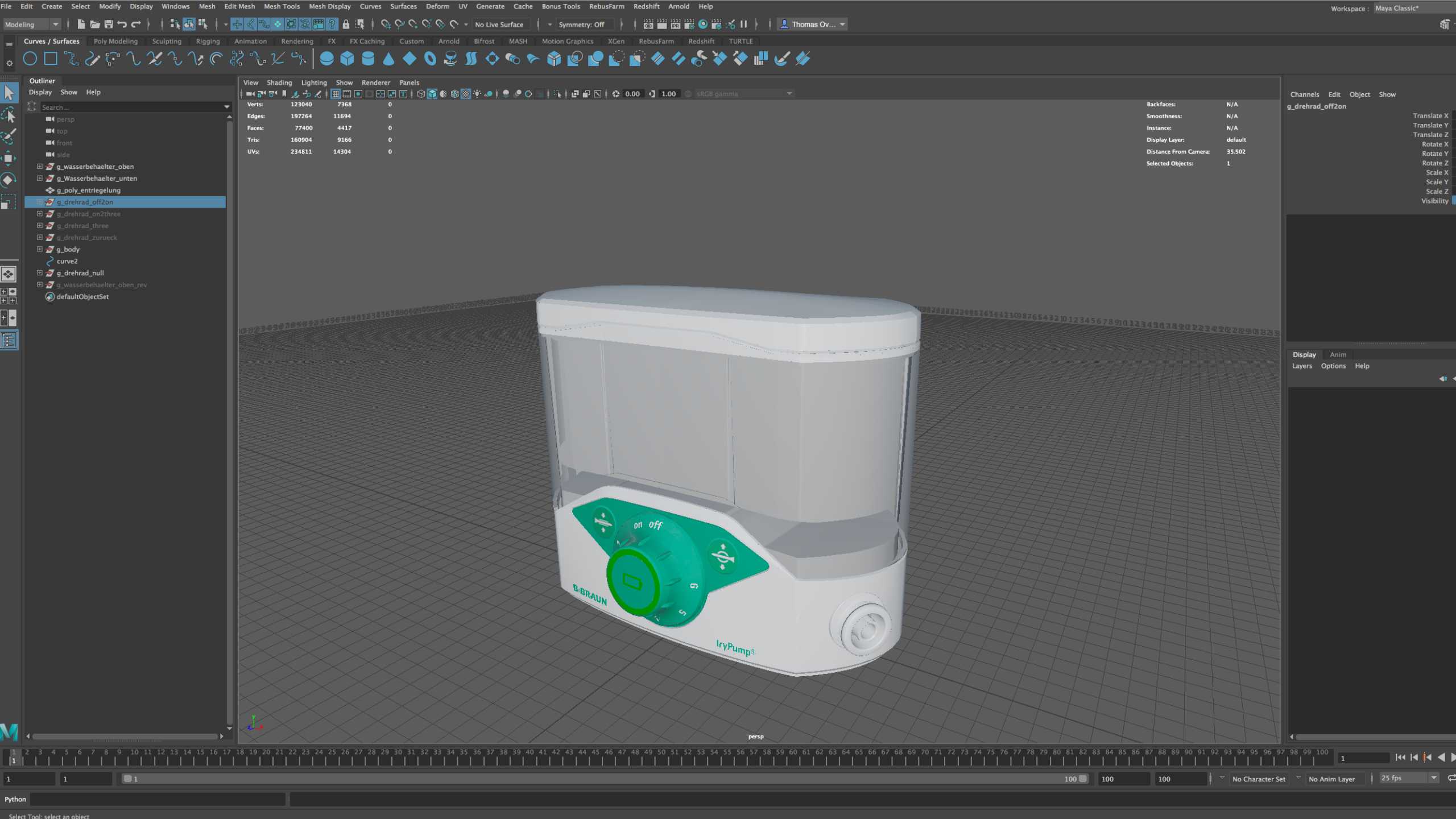
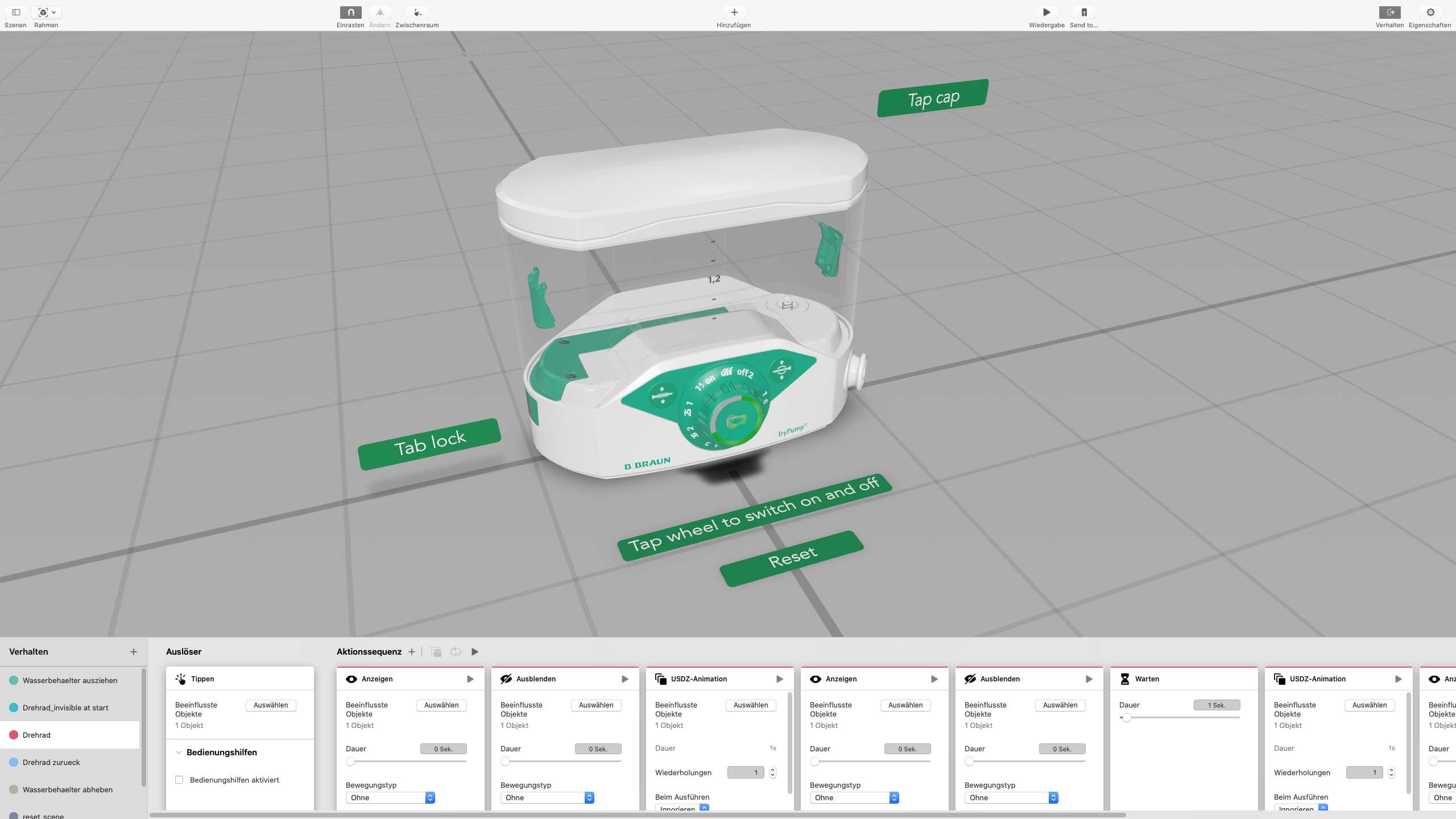
Am Beispiel IryPump von B|Braun

Geometrie in Maya

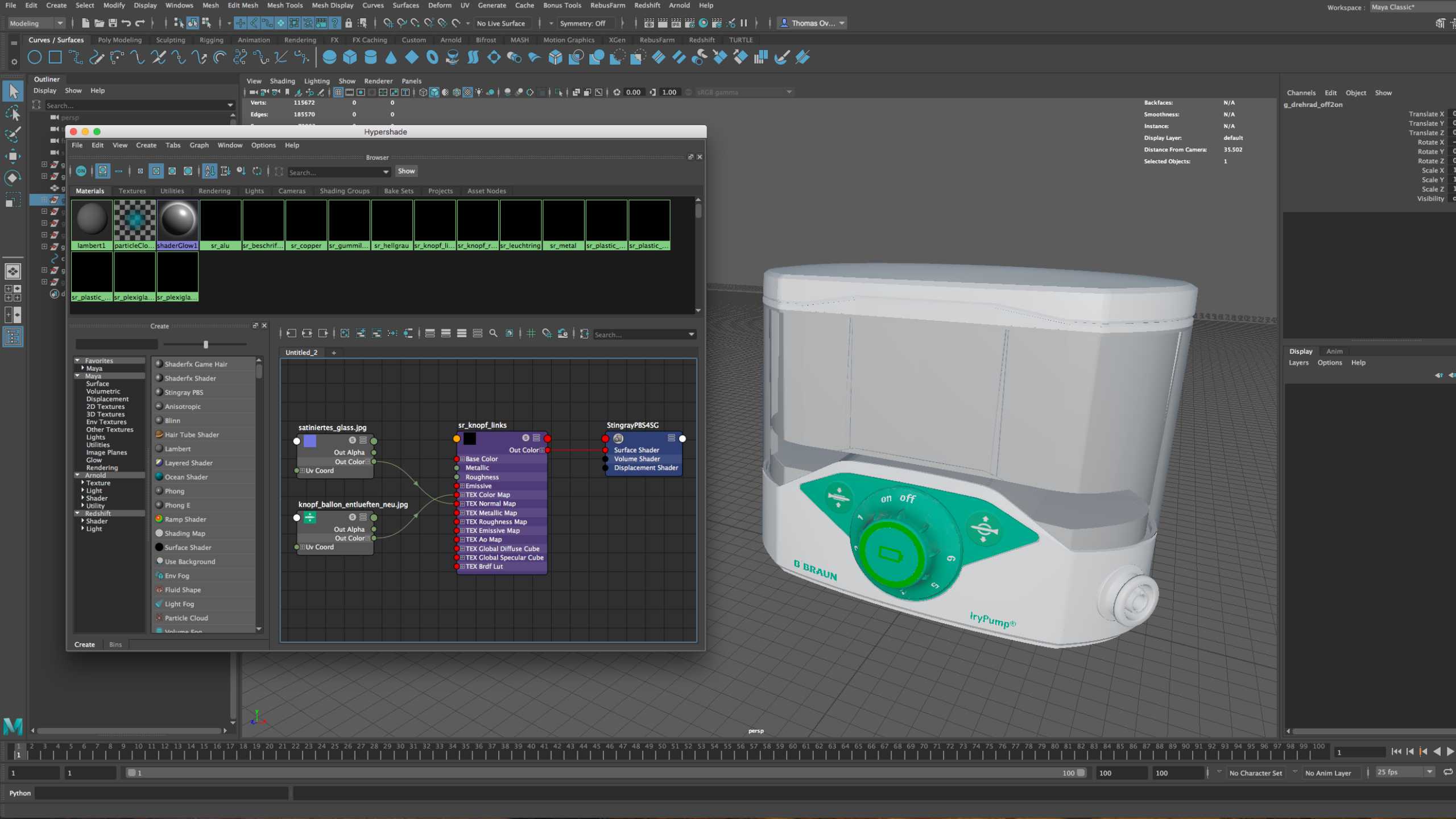
Erstellen und Positionieren der Texturen

Texturieren der Komponenten in der AR-Umgebung

Programmieren der Verhaltensweisen in der AR-Umgebung


